SpeakNative
Overview
SpeakNative is a language learning app which enables speaking to a native speaker tutor. Users can schedule a call with their tutor and practice the language whenever they have free time. In addition to speaking, users can also learn with a variety of other exercises like listening, writing and reading.
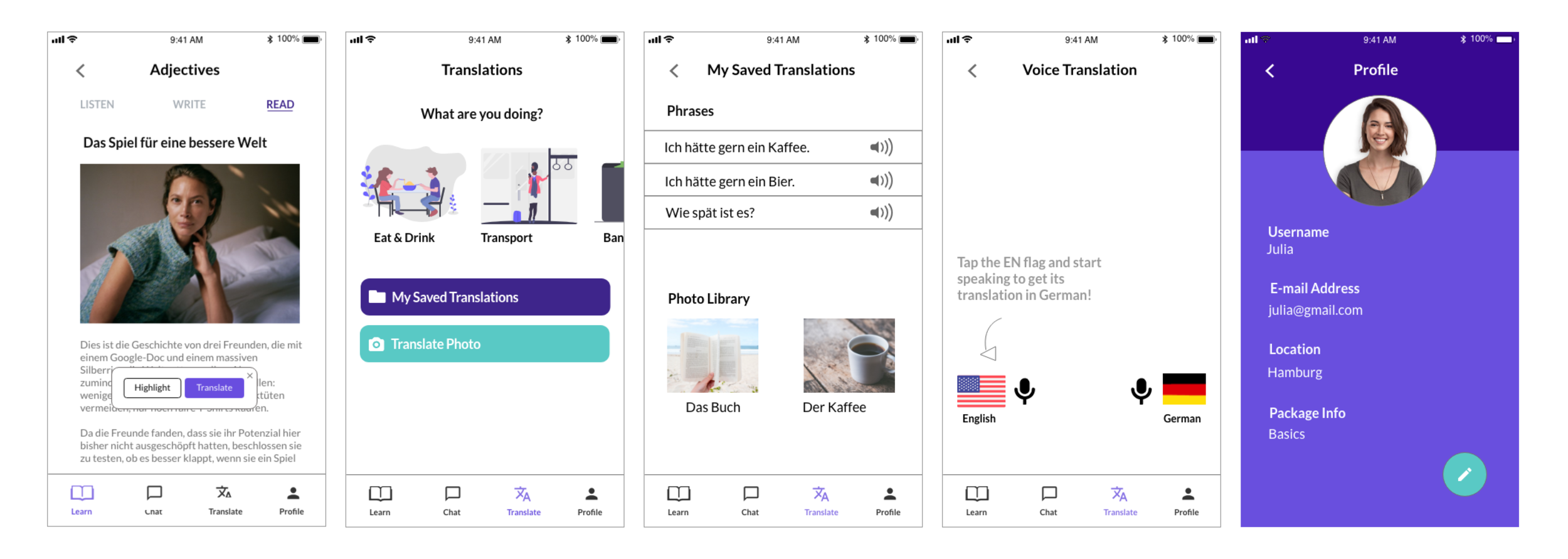
SpeakNative also has translations of the most common daily phrases, and includes a voice and photo translation which will make her daily life interactions easier.
Role
Lead UX Designer
Time
March-April 2019 @CareerFoundry
Scope of Work
User Research, Competitor Research, Wireframing, Usability Testing, User Interface Design
Challenge
Julia is an American expat living in Germany. She’s frustrated in her daily life with her lack of language skills. Her social circle is international where everyone speaks English, and she doesn’t get the chance to interact with native speakers as much as she would like to. She also doesn’t have time to study German or commit to a language class with her busy work schedule. She wishes she had more opportunities to speak with native speakers to improve her fluency.
How might we make Julia become fluent in German and make her daily life interactions easier, with her busy schedule and limited possibility of interaction with native speakers?
User Research
In order to understand users' needs, motivations and behaviour regarding language learning, I conducted 6 user interviews. I used affinity mapping to gather my interview findings in a visual way, which allowed me to extract valuable patterns in user behaviour, feelings and needs.
Key Learnings
Overall, the interviewees expressed that they enjoyed they can access the apps anywhere they go. Variety of learning methods, like writing, reading and listening was expressed as a positive feature.
Even though most interviewees found the apps useful, they also found that they felt like playing games, weren’t challenging enough and it took much longer to become fluent in a language, as opposed to learning the language in a more intensive, fast-paced classroom setting.
Interviewees emphasised that the best way for them to learn a language is to interact with native speakers as much as possible in order to become fluent, and get corrected by them if needed. Reading, writing, and listening were effective methods but felt passive.
Most interviewees wanted to see their progress towards a specific goal and get feedback from native speakers in order to be able to stay motivated.
User Personas
After analysing the results from the user interviews, I have created 2 main personas for SpeakNative: one for the language learner and one for the language tutor.
Competitive Analysis
I conducted market research and analysis of 3 competitors to better understand the market dynamics and create a competitive advantage of SpeakNative.
User Flows
With ideas and possible solutions in mind, I drafted user flow charts to help me visualise how I expect my personas to move through the application. I’ve created the user flows for two main tasks: finding the translation of a daily common phrase, and scheduling a talk & calling the tutor.
Wireframes
Using pen and paper, I quickly sketched down my ideas based on the insights I gathered in the previous stages. I created the paper wireframes to communicate the first ideas and start testing with users to catch issues early on in the process.
Prototyping & User Testing
In order to quickly test the usability of SpeakNative, I prototyped the low-fidelity wireframes with Prott software. I conducted 4 live mobile usability tests to examine the core functionalities of the app. I’ve summarised the observations and categorised the errors based on Jakob Nielsen's error rating scale.
Key Insights
Some users were confused by ‘Ready to Start’ and ‘Skip’ options on the onboarding screen – they didn’t understand how to start.
Users had difficulty in understanding the tab wording ‘Search’ and what ‘Category’ meant, when looking for the translation of a daily common phrase. They mentioned that the wording was not clear enough.
Users expected to know they have a tutor early on. They also expected to see more personal info about their tutor, like their name and education.
Users found the suggestion of available time slots limiting and expected multiple options to for date and time of the call, as well as the option to reschedule and cancel it.
Some users expressed they would have a better learning experience if they had control over listening exercises, like being able to stop and adjust the speed of the video as needed.
Iterations
Based on the learnings from the user tests, I created new solutions and did iterations to improve the user experience. Below are 3 examples of many iterations I’ve executed.
Iteration 1: Removing ‘Skip’
As some users were confused by ‘Ready to Start’ and ‘Skip’ options on the onboarding screen and didn’t understand how to start, I redesigned the onboarding screens and removed the ‘Skip’ option.
When I retested it, every user was able to understand they would skip the onboarding when they pressed ‘Let’s Start’.
Iteration 2: Speed Adjustment
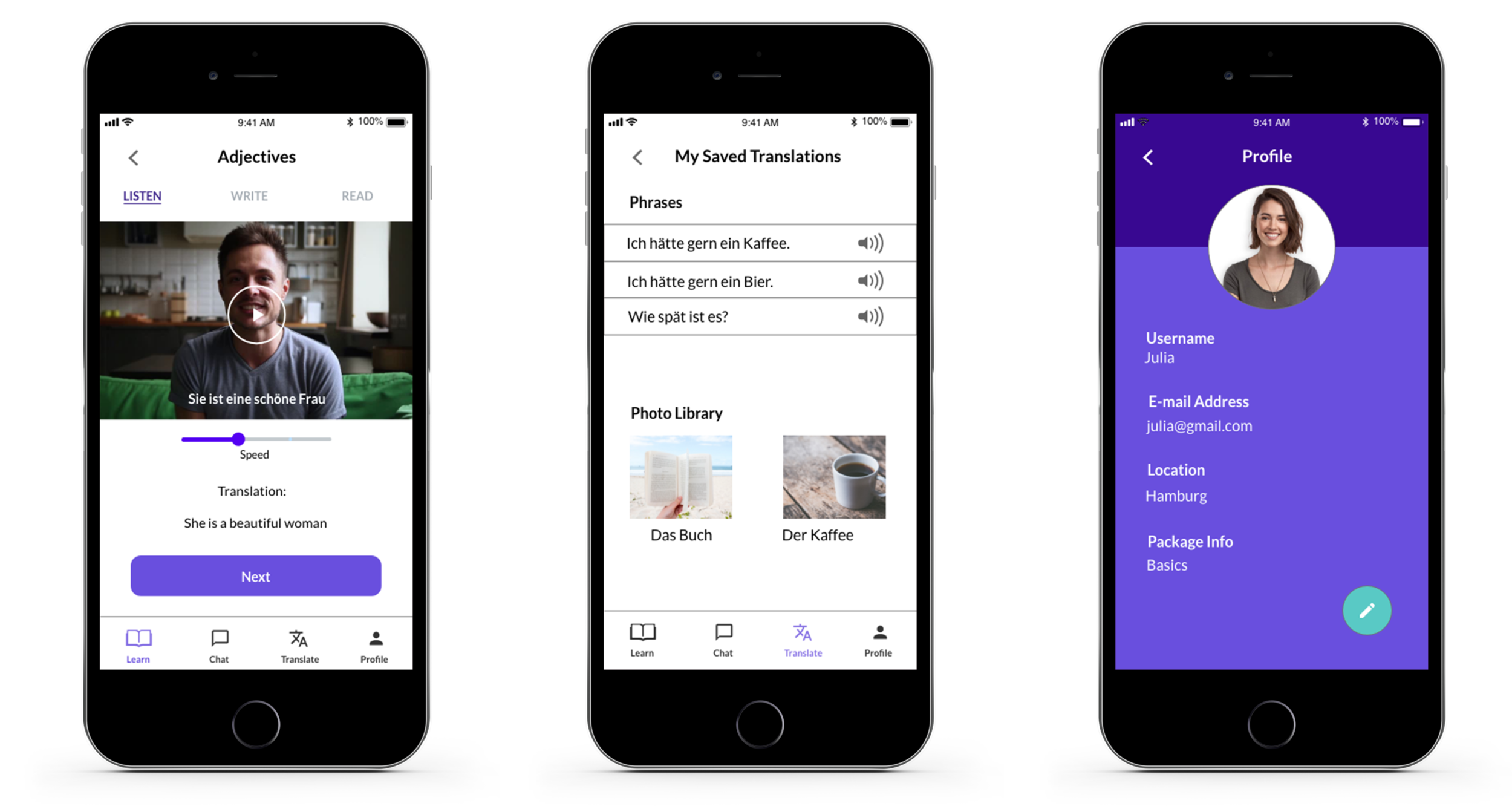
65% of users expressed they would have a better learning experience if they had control over listening exercises, like being able to stop and adjust the speed of the exercise as needed. In order to address this, I added a speed adjustment option to the listening exercise.
Iteration 3: Adding Context
Users had difficulty in finding the translation of a common daily phrase. They didn’t intuitively press on the ‘Search’ tab to find it. Thus I have changed the tab name to ‘Translate’ to make it clearer.
Every user had difficulty in understanding what ‘Categories’ meant. So I used a more user friendly copy ‘What are you doing?’ instead, where the user could find translations of phrases needed in the related context (e.g. coffee shop, restaurant, bank).